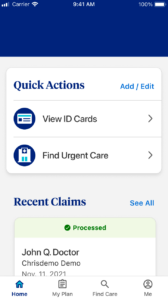
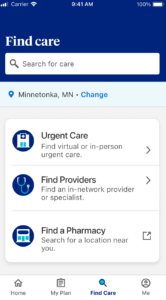
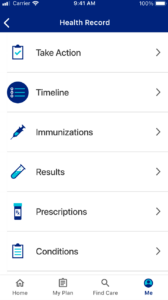
Using our client’s existing UX pattern library, we built this demo to show prospective customers the depth of this global health insurance company’s mobile experience.
Our client needed a demo of their member health insurance mobile application. The legacy mobile application demo was developed using screen shots and an older tool. The demo was out of date and making changes was time consuming and costly.
We worked closely with our client’s internal UX team to use their existing Figma design pattern and component libraries. Using the design elements and accessing a test version of the mobile app for reference we were able to create a demo of key sections and member journeys in the app. Using our client’s Figma libraries allow the demo to stay up to date when brand and design elements change. We can also quickly and easily update the demo as new content and features are launched.
Key Business Benefits:
- Was built using Figma pattern libraries to maintain consistency with the live application and company brand and UX standards
- Updating the demo is faster and more efficient. The old demo was made from a series of static screen grabs
- Provides an up-to-date version of their mobile app. that their sales teams can feature in presentations
Used for:
- Sales and Marketing Presentations
- RFP Responses
- Onboarding New Members